ルータにはYAMAHA NYR500 を使っている。IMAPはこれまで通していなかった。他のPOP3とかは勿論通しておいたのだが、ユーザが特に必要としていなかったからだ。そしたら、通す設定方法を忘れてしまって、しばらく悩んだ。
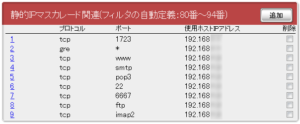
ルータ設定のトップページ → 詳細設定と情報 → 基本接続の詳細な設定 → インターフェース WAN の設定の「設定」 → 静的IPマスカレード関連(フィルタの自動定義:80~94番) で 「追加」 をクリックする。
プロトコル:TCP、 ポー:143、使用ホストIPアドレス:ルータ配下のIMAPのメールサーバのIPアドレス(192.168.xx.xx)
を入力する。 静的IPマスカレード関連(フィルタの自動定義:80~94番)のところに

プロトコル:tcp、ポート:imap2、使用ホストIPアドレス:192.168.xx.xx
と表示されたらOKだ。
さらに、ルータ設定のトップページ → 詳細設定と情報 →ファイヤーウォール設定 → WANポートのフィルタの設定 → でフィルタを追加する。
入り にチェック、pass、ログを残さない、送信元IPアドレス:*、送信元ポート:*、受信先IPアドレス:192.168.xx.xx、ポート:143 というフィルタを加える。

ポートが開いているかどうかのチェックはCMAN のインターネットサービスのポートチェックが便利だ。
IPv4動的フィルタの一覧ではプロトコルはimap、imap3しか選択余地がなく、静的IPマスカレードではimap2 となるのはなぜだ?まだわかってないな。
月別アーカイブ: 2013年8月
メーリングリストの更新
夏休みになり、時間がとれるのでメールングリストの更新を試みている。
合計700名くらいで学年、クラス別なので1つのメーリスに40〜50名登録してある。メールがとどいていないのが40名。1年生には皆無。2年生以上になると、管理者の威光が及ばす、メアドを変更しても届けてくれない。1年生は、何回も生理学の連絡が行くからメールが届かないのは大きな損失になるからな。
2年生以上には、本来の業務以上のサービスをメーリスを使ってやってあげているのに、屁とも思っていないんだろ。
まんが日本昔話から「へや」の語源について。「屁ひり女房」の一場面.。

このくらい迫力あると、学生も意識するんだろうな。
Mailman 普通配送メールを個人別にカスタマイズ
Mailman は受信者個別にメールを送付することができる。
/usr/local/mailman/Mailman のmm_cfg.py の一番下に以下の太字部分を書き加える。
# Put YOUR site-specific settings below this line.
MTA = ‘Postfix’
#Enale personalization.
OWNERS_CAN_ENABLE_PERSONALIZATION = Yes
VERP_PERSONALIZED_DELIVERIES = Yes
これで、ユーザに個別配送ができるようになる。
普通配送オプションに
![]()
という欄が出現し、例えばヘッダーに各ユーザの名前を入れたりすることができる。pesonalizeの詳細を見ればその方法が書いてある。
普通配送オプション → 普通配送メールを個人別にカスタマイズしますか? はい を選択し
普通配送会員へのメールに付けるヘッダ に %(user_name)s様 と入力すると、

となり、宛先=To:がメーリングリストのアドレスに、本文の始めにユーザの名前=登録メールアドレスが自動的に入力される。
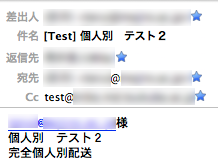
普通配送オプション → 普通配送メールを個人別にカスタマイズしますか? 完全個人別配送 を選択し
普通配送会員へのメールに付けるヘッダ に %(user_name)s様 と入力すると、

となり宛先=To: が個別の登録メールアドレスに、Cc: にメーリングリストのアドレスが書き込まれ、本文の始めにユーザの名前=登録メールアドレスが自動的に入力される。
普通配送オプション → 普通配送メールを個人別にカスタマイズしますか? いいえ を選択すると

普通のメーリングリストとして配信される。このときヘッダーに変数のある文字列 %(user_name)s様 があるとエラー表示になる。そのまま強引に使うと、本文の始めに%(user_name)s様そのままが入力されてしまう。
この個別配送の方法は、Mailman のあるサーバが個別にメールを処理するので、サーバに負担がかかる。たった4つのアドレスしかないメーリングリストでも、個別配送にすると、一瞬、受け取りが遅くなるから、登録者が多数のときは配信が遅延するだろう。
docomo には個別のメールになるから、だれかが受信拒否していてもdocomoで勝手に迷惑メールとして排除しない可能性がある。やってないからわからないけど。
このdocomo問題に困っているのだ。50名程度の学生の携帯メール宛のメーリングリストがあって、25アドレスからUser unknown のメールがもどってきた。そのうち、6名は、個別にメールを送ってもUser unknown となる。つまりメールアドレスを変更したのだ。残る19名はすべてdocomoユーザであって、これらに個別にメールを送ると届くようで、メーリスで送ってUser unknown となったメールも受け取れているのだ。
このUser unkown のエラーが毎回くるわけではない。これが何故かわからない。ときどき来るのだ。
19名全員が受け取れたかどうかわからない。6名からメーリスからのメールも受け取ったとの返事があった。残り13名は返事がない。学生に返事を求めても返事が帰ってこないというのは、管理者にはこれら学生50名の学生に何の権限もないからだ。こいつらはもう生理学の単位を習得したからだ。アカハラの対象にならない学生というわけだ。こういう奴らにもサービスするのがいやになっちゃう。
一部はPCからのメールを受信拒否している可能性がある。しかし、このようなエラーが帰ってくるとMailman の方は送付できなかったとカウントするので、何回かメーリスからメールを送るとエラーが蓄積してMailmanは自動的に[ B ] マークがついて送信しなくなってしまうのだ。いちいち監視できない。
携帯・スマホは勝手に自由にメールアドレスを変更できるのが厄介の元で、学生はメールアドレスの変更を絶対といっていいほど届け出ない。ガラケーからiPhone に変更する学生が結構いる。docomo だったのがezwebとかi.softbankとかに変わっているからな。機種を変えても変更届けはない。
携帯・スマホが、もはや遊びの道具ではなく、重要な連絡手段になっているという認識は学生にない。
スマホにはメールの種類がいっぱいあってLine も加わってなんだかわからん。softbank.ne.jp とi.softbank.jp があるしezwebでは利用者が使い分けるらしい。学生には携帯で大学が配布しているメアドのメールを読めるように設定させる方がいいのかもしれない。そして受信したら必ず音がでる、画面に表示されるとかに設定させるのがいいのかもしれない。スマホには複数モデル(あるいはOS)と複数の電話会社があるからすべての種類の設定方法をこっちが知らないといけない。そんなのいやだ。
具体的な設定方法を教えないと学生はやらないし…..
加速度センサー その2
急激に負荷が加わったとき筋はどのような反応を示すかという実習項目で、負荷の加わった瞬間がわからないと困るので加速度センサーを使って負荷の加わった瞬間を検知しようということにした。ここまでは前回のお話である。
加速度センサーとその回路は非常に簡単だが、こいつを8セットも作るのはしんどい。
被験者には腕を直角に曲げ、バケツを支持する。このバケツに2kgの重り(実際はダンベル)を被験者に知られないよう/合図をあたえて 落とし筋電図の反応を調べるのだ。
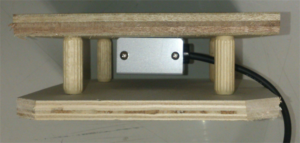
8班で実習は行われるからバケツ8ヶ内に加速度センサーを設置するわけだ。2kgのダンベルが落ちてくるので、それなりにしっかりしている必要がある。センサーその物はアルミケースに納め、このアルミケースを板に固定した。この板に4本の柱をつけ、もう1枚の板をとりつける。

こんな感じだ。上の板にダンベルが落ちることになる。こうしないとダンベルの重さでアルミのケースは歪んじゃうからな。下の板の必要性は、4本の柱だけでもいいのだが、細い柱だとバケツの底が凹んじゃうからだ。この下の板とバケツの底の間に発砲スチロールをはさんで、バケツの底が痛まないようにするわけだ。
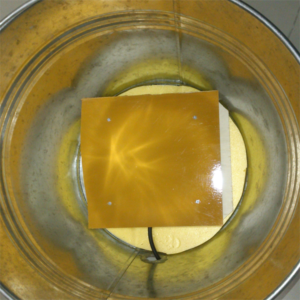
こいつを、発砲スチロール(黄色)を底に敷いたバケツ内に置く。

さらにスポンジを上にかぶせる。

できあがり、というわけだ。手抜きだな。もっと美しくするほうがいいのはわかっている。雑な作りの機器は学生は乱暴に取り扱う。綺麗にできあがっていると、丁寧に扱ってくれる。しかし、百均ショップのバケツなんで、どうやってもあまり綺麗にならない(と言い訳をするのだ)。
バケツにケーブルを通す穴を開ける必要がある。バケツのような薄っぺらな鉄の板に直径25 mm の穴を開けるのは案外難しい。曲面になっているのでなおさらだ。切断面が鋭利になるのでケーブルがこすれてもかまわないようにカバーをつけなければならない。
底に敷く発泡スチロールを丸く切断しないといけない。
センサーを取り付ける板を切断加工する必要がある。柱を付けて、もう1枚の板にねじ止めする必要がある。
上に置くスポンジを加工する。これは面倒なので丸くせず四角いままにしちゃった。
8セットも作成するのがしんどい。どれも簡単なことなんだけどね。
スポンジがあるので衝撃が和らぎ、加速度の大きさが減少するが、ないとバケツや板にダンベルがぶつかって大きな音がするので、この音を小さくする効果のほうが重要だ。

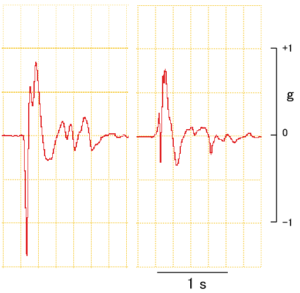
測定結果だ。上向きの加速度が上に振れるようにした。センサーの感度を206 mV/g に落とした。オフセットがあるので、高感度モードだと測定範囲が小さいからだ。センサーの出力をPowerLabのマイナス入力に接続したら、オフセットが -1.32 V ある。センサーの向きによる。センサーへの供給電圧が3V位だからこんなもんだろ。図の左は被験者にバケツを持ってもらって、合図なしにいきなりダンベルを落とした場合、右が1−2−3の合図で落とした場合だ。急激な下向きの振れがダンベルが落ちた瞬間だ。合図があると上向きの加速度が先行する。つまり被験者は予期して、ダンベルが落ちる前にバケツを持ち上げたのだ。
この先行するバケツを持ち上げることに対応する筋電図がうまく記録されるだろうか?
Illustrator でsine波を描く方法

ジグザグウインドウのオプション;

大きさ:サイン波のpeak-to peak(振幅の2倍)を設定する
折り返し:周期の数だが、1で1周期、2で1と1/4周期、3で2周期、…. プレビューにチェックをいれて確認する
ポイント:滑らかに でサイン波、直線的に で三角波になる
以下は折り返し3にした例である。このままだとオブジェクトは要素に分割されていないので;
3)メニューバーの オブジェクト から アピアランスの分割 を選ぶ。

こうすると幾つかの要素の集合としてのオブジェクトになるので加工しやすくなる。
![]() しかし、このままだとアンカーポイントがピーク/ボトムにしかないので加工しにくい。そこで;
しかし、このままだとアンカーポイントがピーク/ボトムにしかないので加工しにくい。そこで;
4)メニューバーの オブジェクトから パス アンカーポイントの追加 を選ぶ。
![]()
これで、角度でいうと0度、180度の部分にアンカーポイントが加わる。
5)あとは、ハサミツールで切断したり、大きさを変えたり自由に変形する。
また別の方法だが、うまくファイルを開いてくれないかもね。
ぴょぴょぴょ? – Linuxとかプログラミングの覚え書き から丸ごとコピー
N=100;
SCALE=50;
PI=3.14159265;
for (t=0;t<N;t++) {
line = activeDocument.pathItems.add();
y0 = Math.sin(t/N*2*PI)*SCALE;
y1 = Math.sin((t+1)/N*2*PI)*SCALE;
line.setEntirePath([[t,y0],[t+1,y1]]);
line.filled = false;
line.stroked = true;
line.selected = true;
}
をテキストファイルとして保存し、拡張子を.js にしておく。つまりsin.jsですな。
イラストレータを立ち上げ、新規ファイルを作成し
ファイル → スクリプト → その他のスクリプト で作成したsin.jsを選ぶと、左上にサイン波が出てくる。1周期分だ。

こんな感じですな。
理由がわからないが、作成したファイルを別フォルダにいれたりすると読み込まれない。6、7行目のsin をcos に置き換えるとcosine波が描けるはずなのにsin波になっちゃう。どうやらillustrator のほうで一度読み込んだファイルが消去されていないのか…まだわからない。
Illistrator を再起動しただけではだめだった。Mac を再起動したら問題はなくなった。
このスクリプトは100本の直線を、始点と終点のX、Yを指定してつくるものだからバラバラにできる。100ヶのオブジェクトの集合だからグループ化しないと悲惨な目に遭う。
このファイルをどこに置いたらいいんだろ?わからないから~/users/Application Support/Adbe/Adobe Illustrator/にフォルダを作って置いた。また忘れちゃうんだろうな。バージョンを上げるとなくなっちゃったり…..
Mac ユーザの Library を可視化する方法
各ユーザのLibraryフォルダは隠してあるんだよね。これを表示・非表示するためのメモ。
ターミナルを起動して
$ chflags nohidden ~/Library/
元に戻すには
$ chflags hidden ~/Library
すぐ忘れちゃうんだよね。
中年H
妹尾河童の「少年H」にならって「中年H」をシリーズで投稿することにするか。前シリーズは大好評だったのだが、クレームがあって中止となった。中止になったことに対するクレームのほうがはるかに多いのだが….
だれかHと胸の前に模様をつけたセーターあるいはTシャツでもプレゼントしてあげればいいのに。話題になって楽しい学園になるのに。管理者はいやだよ。
最近の学生連中は誕生日が来るのがうれしいらしい。プレゼントをあげる/ほしがっているようだ。「センセ、今日、私の誕生日。プレゼントちょうだい」と普段は質問すらしない学生が言いにくる。
先日も中年Hと学生食堂で列に並んでいたら、中年Hの教え子が、中年Hに「今日、私の誕生日。なにかプレゼントちょうだい」とおねだりするのだ。
中年Hは拒否したのだ。その口実は「俺の誕生日でもある。逆にプレゼントよこせ」だって。どうやら、突っ込んできた学生は中年Hとたまたま誕生日が同じだったらしい。それを中年Hも知っていた訳だ。どっちもどっちで権威もなにもないな。
学生食堂の外には、テーブルと椅子がおいてあり、外で食事もできるようになった広場となっている。そこで、しばしば見るのがパイ投げである。誕生日を迎えた学生に同級生がケーキを買ってくるのだが、その生クリームのケーキを顔に投げつけるわけだ。
なんか、先生を先生と思っていないらしい。幼稚園なわけだ。
Backup用HDを変更した
バックアップ用HDを変更した。Mac Pro なので、HD用のBay が4つある。
起動ディスクであるHDはbay1に入れた1TBのHDで140GB使っている。このバックアップとして、TineMachine 用HDがあって、2TBの容量で2013.1.3から今日までが保存されており1.6TB使っている。こいつはいっぱいになったら古い方から消えていくことになっているはず。もう一つ2TBのHDを入れてあって、CarbonCopyCloner(CCC) のバックアップ先とし、バックアップを作成した。今日作成したので使っているのは本来の起動ディスクであるHDとほぼ同じ容量を使っていることになる。もう一つのbayに1TBのHDを突っ込んであり、こいつには4月1日から本日(8月5日)午前1時現在までのバックアップがある。このHDはいずれ消去されることになるが、トラブルが生じたときのため、しばらくこのままでおいておく。850GB使っている。
単純計算するとTimeMachineだと半年で10倍に増える。
まだ、Server.app とシステム環境設定からのTimeMachineの設定の違いがよくわかっていない。Server.appからは本体だけでなくほかのHDのバックアップができるのはわかるが、両方同じ設定にしたらどうなんだろ。現在はシステム環境からの設定にしているがこれだと復元ができないのかな?
まだ今週はいろいろ使うユーザがいるから、来週からはじまる夏休みにまたいろいろいじってみることにする。
Blogのリンクの文字の色
このBlogはWordPress でThemeはNitrousを使っている。
Nitrousではリンクされている文字の色が指定されていないのでわかりにくい。リンクされている文字の色についての決まりはないが、たいてい0000ff の場合が多い。そこでスタイルシート (style.css) を書き換えた。header も footerもside barも一括してリンク文字の色、形を設定するようになっている。
外観(Theme)>テーマ編集>スタイル>スタイルシート (style.css) 見ると
/************************************************
* Hyperlinks *
************************************************/
a, a:visited {
color: #0B3949;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
となっている。これを
************************************************
* Hyperlinks *
************************************************/
a, a:link {
color: #0000ff;
text-decoration: none;
}
a, a:visited {
color: #800080;
text-decoration: none;
}
a:hover {
color: #ff0000;
text-decoration: underline;
}
に書き換えた。
a:link { color: #0000ff; } … 未訪問のリンク
a:visited { color: #800080; } … 訪問済みのリンク
a:hover { color: #ff0000; } … ポイント時のリンク
a:active { color: #ff8000; } … 選択中のリンク
の意味だ。ink 、visited、hover、active の順で記述する必要があるらしい。
サーバ構築の記録
サーバ構築の記録はこのブログに投稿しているわけだが、トラブルがあってブログが見えないと、なにをやったかの記録がなくて困ったのだ。
やっぱし、紙ベースのログを保存すべきなんだろうな。
とりあえず、目次を作った。ユーザの追加等の細かいところは記録しないが、その方法だけは記録していくことにしたい。するかどうかわからんけど.