Youtubeの問題の動画のURLを得る。これを開き校正のとき発言を確認する。
DownSubを開く。
YoutubeのURLを入力し DOWNLOAD ボタンをクリック

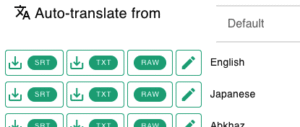
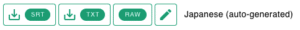
①日本語の場合 Japanese (auto-generated) が出てくるので TXT をボタンをクリック
[Japanese (auto-generated)] xxxxxx [DownSub.com].txt がダウンロードフォルダにできてる。
☆SRT ボタンをクリックすると発言の区切りの順番号と時間が付いた文字起こしファイルがダウンロードされる。
☆RAW ボタンをクリックすると文字起こしされた文字列のWebページが表示されるから必要に応じてコピーする。
☆鉛筆アイコンをクリックすると、各発言を校正できるページが開き、校正したら DOWNLOAD をクリックすると構成されたテキストをフォーマットを選んでダウンロードできる。
②−1英語の場合 English が出てくるので TXT をボタンをクリック
[English] xxxxxx.txt がダウンロードフォルダにできてる。これをDeepL等の翻訳アプリで日本語化する。ChatGPTの翻訳のほうが直訳風でなくなる。
②−2英語の場合 Auto-translate from に複数の言語があるから Japanese の TXT をボタンをクリック
[Japanese] xxxxxx.txt という日本語に翻訳されたファイルができている。

日本語も英語も、会話を文字起こししているので、文章になってないから、実際の発言を聞いて校正する必要がある。
学とみ子が紹介した英語発言のYoutubeで以下に試してみた。結果から言うと、DeepLを使わず、直接翻訳したファイルをダウンロードしてこれを校正したほうが早い。文字起こしミスが必ずあるから元の発言を聞きながらの校正は必須である。しかし文字起こしとか翻訳の進歩はすごい。校正が必要だけど、マニュアルで翻訳などしていられないです。
学とみ子は「聞き取りにくいところがあり」というけれど、この文字起こしサイトは聞き逃さないよ。
学とみ子の端折った訳より遥かにましな訳が得られる。学とみ子は苦労して、英語文字が表示されるからこれをコピーして訳したんだろうけど、こっちを使うともっと正確に早く訳せるよ。
1️⃣ 英語文字起こし → 校正 → DeepL翻訳
Here’s my take.
As the Trump administration
floods the zone with one radical shift
after the other,
the tariff hikes
have gotten the most attention.
But the policy that could end up costing
the United States
even more in the long run
is the Trump administration’s assault
on the universities
and on research more broadly.
America has led the world in science
for so long that it’s easy to believe
that this has always been
one of the country’s natural strengths.
In fact, in the 19th
and early 20th century,
America was more
a follower than a leader.
British industrialists often complained
about American businesses
stealing their technology
and violating that patents.
In the first years of the 20th century,
the country that walked away
with the most Nobel Prizes in science
was Germany,
with one third of all the awards.
Next was Britain with almost 20%.
The US took just 6% of the Nobels
in science.
Three powerful forces
transformed the scientific landscape
in the mid-twentieth century.
The first was Hitler,
who drove a generation
of the best scientific minds in Europe.
Many of them Jewish,
to seek refuge in America.
Of Germany’s Nobel Prizes in Science one.
By 1932, about a quarter were won by Jews
who made up
less than 1% of the German population.
Many of these scientists
came to America
and form the backbone
of its scientific establishment.
After the 1965 immigration reform,
the US continued to attract
the best minds in the world,
many from China and India,
who would come to study,
then stay and build
research labs and technology companies.
The second force was the two world wars.
By 1945,
Britain, France
and most of all Germany
had been utterly devastated,
with millions of their citizens dead,
their cities reduced to rubble
and their governments crippled
with mountains of debt.
The Soviet Union came out of World
War Two victorious,
but having lost around
24 million people in the conflict.
The US, by contrast, emerged in 1945
utterly dominant economically,
technologically and militarily.
The third force
that propelled
the US forward was the visionary decision
by the American government
to become a massive
funder of basic science.
During the 1950s, total
research development
spending in the
US reached nearly 2.5% of GDP.
The majority of such
spending on the planet,
and it did so
by creating an innovative model.
Universities around the country,
public and private,
competed for government research funds.
The federal government
wrote the checks,
but did not try to run
the programs themselves.
That competition and freedom created
the modern American
scientific establishment,
the most successful in human history.
All three of these forces
are now being reversed.
The Trump administration is at war
with the country’s
leading universities,
threatening them with hostile takeovers
and withholding billions of dollars
in research funding.
America’s crown jewels of science,
the National Institutes of Health
and the National Science
Foundation are being gutted.
America’s second advantage
towering over
the rest of the world
has obviously ebbed since 1945.
But it is worth pointing out
in the last decade
China has become the world
leader in many key measures of science.
China has a larger share than America.
Of articles
published in the leading
82 scientific journals
that the Nature Index tracks
in engineering and technology articles.
China is also now
well ahead of the United States
in patent applications.
There is no longer any contest.
China receives
almost half
of all applications in the world
and even in leading universities.
China has gone from having
27 in the top 500 in 20 10
to 70 6 in 2020, by one measure.
The US has gone in the other
direction from 154 to 133.
The final advantage that
the United States has,
and one that China could not match,
is that it attracts
the world’s best and brightest.
Between 2000 and 2014, over one third
of the Americans
who won Nobel Prizes
in science were immigrants.
In 2019, almost 40% of all software
developers were immigrants
and in the major cancer centers in 2015,
the percentage of immigrants
ranged from around 30%,
and Fred Hutchinson
to 62% and MD Anderson.
But this is changing fast.
Students are being rounded up
to be deported,
and graduate students
and researchers from China
now face
the prospect of constant
FBI investigations.
China has created generous incentives
to welcome its best
and brightest back home.
Many others are choosing to go elsewhere,
from Europe to Canada to Australia.
Last month,
nature magazine asked
its readers who are American researchers,
whether they were thinking
of leaving this country
after more than 1600 who responded.
A stunning 75% said that they were.
These are the building
blocks of America’s
extraordinary strength,
created over the last 100 years,
and they are now
being dismantled in 100 days.
Go to cnn.com/fareed for a link
to my Washington Post column this week.
これをマニュアルで発言に沿うように校正(主に改行について校正)
Here’s my take.
As the Trump administration floods the zone with one radical shift after the other, the tariff hikes have gotten the most attention. But the policy that could end up costing the United States even more in the long run is the Trump administration’s assault on the universities and on research more broadly.
America has led the world in science for so long that it’s easy to believe that this has always been one of the country’s natural strengths. In fact, in the 19th and early 20th century, America was more a follower than a leader. British industrialists often complained about American businesses stealing their technology and violating that patents. In the first years of the 20th century, the country that walked away with the most Nobel Prizes in science was Germany, with one third of all the awards. Next was Britain with almost 20%. The US took just 6% of the Nobels in science.
Three powerful forces transformed the scientific landscape in the mid-twentieth century.
The first was Hitler, who drove a generation of the best scientific minds in Europe. Many of them Jewish, to seek refuge in America. Of Germany’s Nobel Prizes in Science one. By 1932, about a quarter were won by Jews who made up less than 1% of the German population. Many of these scientists came to America and form the backbone of its scientific establishment.
After the 1965 immigration reform, the US continued to attract the best minds in the world, many from China and India, who would come to study, then stay and build research labs and technology companies.
The second force was the two world wars.
By 1945, Britain, France and most of all Germany had been utterly devastated, with millions of their citizens dead, their cities reduced to rubble and their governments crippled with mountains of debt. The Soviet Union came out of World War Two victorious, but having lost around 24 million people in the conflict. The US, by contrast, emerged in 1945 utterly dominant economically, technologically and militarily.
The third force that propelled the US forward was the visionary decision by the American government to become a massive funder of basic science. During the 1950s, total research development spending in the US reached nearly 2.5% of GDP. The majority of such spending on the planet, and it did so by creating an innovative model. Universities around the country, public and private, competed for government research funds. The federal government wrote the checks, but did not try to run the programs themselves. That competition and freedom created the modern American scientific establishment, the most successful in human history.
All three of these forces are now being reversed. The Trump administration is at war with the country’s leading universities, threatening them with hostile takeovers and withholding billions of dollars in research funding. America’s crown jewels of science, the National Institutes of Health and the National Science Foundation are being gutted. America’s second advantage towering over the rest of the world has obviously ebbed since 1945. But it is worth pointing out in the last decade China has become the world leader in many key measures of science. China has a larger share than America. Of articles published in the leading 82 scientific journals that the Nature Index tracks in engineering and technology articles. China is also now well ahead of the United States in patent applications. There is no longer any contest. China receives almost half of all applications in the world and even in leading universities. China has gone from having 27 in the top 500 in 2010 to 76 in 2020, by one measure. The US has gone in the other direction from 154 to 133. The final advantage that the United States has, and one that China could not match, is that it attracts the world’s best and brightest.
Between 2000 and 2014, over one third of the Americans who won Nobel Prizes in science were immigrants. In 2019, almost 40% of all software developers were immigrants and in the major cancer centers in 2015, the percentage of immigrants ranged from around 30%, and Fred Hutchinson to 62% and MD Anderson. But this is changing fast. Students are being rounded up to be deported, and graduate students and researchers from China now face the prospect of constant FBI investigations. China has created generous incentives to welcome its best and brightest back home. Many others are choosing to go elsewhere, from Europe to Canada to Australia.
Last month, nature magazine asked its readers who are American researchers, whether they were thinking of leaving this country after more than 1600 who responded. A stunning 75% said that they were. These are the building blocks of America’s extraordinary strength, created over the last 100 years, and they are now being dismantled in 100 days.
Go to cnn.com/fareed for a link
to my Washington Post column this week.
これをDeepLで翻訳(冒頭と最後は削除)
トランプ政権が次々と急進的な政策を打ち出す中、関税引き上げが最も注目されている。しかし、長期的には米国にさらなる損失を与えることになりかねない政策が、トランプ政権による大学と研究に対する攻撃である。
アメリカは長い間、科学の分野で世界をリードしてきた。実際、19世紀から20世紀初頭にかけてのアメリカは、リーダーというよりはフォロワーだった。イギリスの実業家たちは、アメリカの企業が自分たちの技術を盗んだり、特許を侵害したりすることにしばしば不満を漏らしていた。20世紀の最初の数年間、ノーベル科学賞を最も多く受賞した国はドイツで、全体の3分の1を占めた。次いでイギリスが20%近くを占めた。アメリカは科学分野のノーベル賞のわずか6%を受賞したに過ぎなかった。
20世紀半ば、3つの強力な力が科学の状況を一変させた。
ひとつはヒトラーである。ヒトラーは、ヨーロッパで最も優れた科学者たちの世代を追いやった。その多くはユダヤ人で、アメリカに亡命した。ドイツのノーベル科学賞のうち、1つは1932年に授与された。1932年までに、ドイツ人口の1%にも満たないユダヤ人が約4分の1を受賞した。このような科学者の多くがアメリカに渡り、科学界の屋台骨を形成した。
1965年の移民制度改革後も、アメリカは世界最高の頭脳を引き寄せ続け、その多くは中国やインドからやってきた。
2つ目の力は、2つの世界大戦である。
1945年までにイギリス、フランス、そしてとりわけドイツは壊滅的な打撃を受け、何百万人もの国民が死に、都市は瓦礫と化し、政府は借金の山で機能不全に陥った。ソ連は第二次世界大戦の戦勝国であったが、約2400万人を失った。対照的に、アメリカは1945年に経済的、技術的、軍事的に完全に優位に立った。
米国を前進させた第三の力は、基礎科学への巨額の資金提供を行うという、米国政府の先見的な決断であった。1950年代、アメリカの研究開発費はGDPの2.5%近くに達した。このような支出は地球上の大半を占め、革新的なモデルを構築することでこれを実現した。国公私立を問わず、全米の大学が政府の研究資金を競い合った。連邦政府は小切手は切るが、自らプログラムを運営しようとはしなかった。この競争と自由が、人類史上最も成功した現代アメリカの科学体制を作り上げたのである。
この3つの力が今、逆転しようとしている。トランプ政権はアメリカの主要大学と戦争状態にあり、敵対的買収で大学を脅し、何十億ドルもの研究資金を差し控えている。アメリカの科学の至宝である国立衛生研究所と国立科学財団は、解体されようとしている。1945年以来、アメリカの第二の優位性は明らかに低下している。しかし、この10年間で、中国が科学に関する多くの重要な指標で世界をリードするようになったことは注目に値する。中国はアメリカよりも大きなシェアを占めている。ネイチャー・インデックスが追跡調査している82の主要科学雑誌に掲載された論文のうち、工学・技術分野の論文のシェアは中国がアメリカより高い。特許出願においても、中国はアメリカを大きく引き離している。もはや争う余地はない。世界の出願件数のほぼ半分を中国が受けており、一流大学でもそうだ。中国は、ある指標によれば、2010年にはトップ500に27件だったのが、2020年には76件になる。米国は逆に154から133へと減少している。米国が持つ最後の利点は、中国がかなわないであろう、世界最高の優秀な人材を惹きつけていることである。
2000年から2014年にかけて、ノーベル科学賞を受賞したアメリカ人の3分の1以上が移民だった。2019年には、全ソフトウェア開発者の40%近くが移民であり、2015年の主要がんセンターでは、移民の割合は約30%のフレッド・ハッチンソンから62%のMDアンダーソンまで幅があった。しかし、これは急速に変化している。学生たちは強制送還されるために検挙され、中国からの大学院生や研究者たちは、今や常にFBIの捜査に直面することになる。中国は優秀な学生を帰国させるため、手厚い優遇措置を設けている。他の多くの人々は、ヨーロッパ、カナダ、オーストラリアなど、他の国を選んでいる。
先月、『nature』誌はアメリカの研究者である読者に、この国を離れることを考えているかどうかを尋ねた。なんと75%が「考えている」と答えた。これらは、過去100年にわたって築き上げられたアメリカの並外れた強さの構成要素であり、それが今、100日間で解体されようとしている。
2️⃣日本語に翻訳して文字起こし
これが私の見解です。
トランプ政権が次から次へと
急進的な政策転換をこの地域に押し寄せる中
、
関税引き上げが
最も注目を集めている。
しかし、
長期的には米国にさらなる負担をもたらす可能性のある政策は、
トランプ政権による
大学、
そしてより広い意味での研究への攻撃である。
アメリカは長年にわたり科学の分野で世界をリードしてきたため、
これが常にこの
国の自然な強みのひとつであったと信じるのは簡単です。
実際、19世紀から
20世紀初頭にかけて、
アメリカは
リーダーというよりは追随者でした。
英国の実業家たちは、
アメリカの企業が
彼らの技術を盗み
、その特許を侵害していることにしばしば不満を抱いていた。
20 世紀初頭、
科学分野で最も多くのノーベル賞を獲得した国は
ドイツで、
全賞の 3 分の 1 を占めました。
次いでイギリスが約20%でした。
米国は科学分野のノーベル賞受賞者のわずか6%を占めた
。 20 世紀半ば、
3 つの強力な力が
科学界を一変させました
。
最初の人物はヒトラーであり、
彼は
ヨーロッパの最も優れた科学的な頭脳の世代を牽引した人物である。
彼らの多くは
アメリカに避難を求めて来たユダヤ人です。
ドイツのノーベル科学賞受賞者の1人。
1932年までに、ドイツの人口の1%未満を占めるユダヤ人が約4分の1を獲得しました
。
これらの科学者の多くは
アメリカに渡り
、その科学界の基盤を形成しました
。
1965年の移民改革後も、
米国は
世界最高の人材を惹きつけ続け、その
多くは中国やインドからであり、
彼らは勉強するために米国にやって来て、
その後米国に留まり、
研究所やテクノロジー企業を設立した。
2番目の力は2つの世界大戦でした。
1945年までに、
英国、フランス、
そして特にドイツは
完全に破壊され、
何百万人もの国民が死亡し、
都市は瓦礫と化し
、政府は山のような負債に悩まされていました
。
ソ連は第二次世界大戦で勝利を収めました
が、
戦争で約2,400万人の命を失いました。
対照的に、米国は1945年に
経済的、
技術的、軍事的に完全に優位に立った。 米国を前進させた
3つ目の原動力は、
基礎科学への大規模な資金提供者となるという米国政府の先見の明のある決断だった。
1950 年代、米国の
研究開発
費総額は
GDP の約 2.5% に達しました。 地球上での
こうした支出の大部分は、
革新的なモデルを作成することによって実現しました。
全国の公立、私立の大学が
政府の研究資金を求めて競争した。
連邦政府は
小切手を切ったが、
自らプログラムを実行しようとはしなかった。
その競争と自由が、
人類史上最も成功した現代アメリカの科学界を創り出したのです。
これら 3 つの力はすべて
現在逆転しつつあります。
トランプ政権は、
敵対的買収で大学を脅迫し
、数十億ドルの
研究資金を差し控えるなど、国内の主要大学と戦争状態にある。
アメリカの科学の至宝である
国立衛生研究所
と国立科学
財団が骨抜きにされつつある。
アメリカの、世界の他の国々を大きく引き離す第二の優位性は、
1945年以降明らかに衰えている。
しかし、
過去10年間で
中国が
科学の多くの主要な尺度で世界をリードするようになったことは指摘する価値がある。
中国のシェアはアメリカより大きい。
Nature Index が
エンジニアリングとテクノロジーに関する記事を追跡している主要 82 の科学雑誌に掲載された記事のうち。
中国は現在、特許出願においても
米国を大きくリードしている
。 もう
競争はありません。
中国は、
世界中の
、さらには一流大学への出願のほぼ半数を受け取っています。 ある指標によれば、
中国は
2010年にはトップ500社のうち27社しかなかったが、
2020年には70社6社に増加した。
米国は逆に
154位から133位へと上昇した。米国が持つ
最後の利点は、
中国が太刀打ちできない点だが、
それは世界で最も優秀で聡明な人材を惹きつけていることだ
。
2000年から2014年の間に、科学分野で
ノーベル賞を受賞したアメリカ人の3分の1以上が
移民だった。
2019年には、全ソフトウェア開発者のほぼ40%が
移民であり、
2015年の主要ながんセンターでは、
移民の割合は
約30%の
フレッド・ハッチンソンから
62%のMDアンダーソンまでの範囲でした。
しかし、これは急速に変化しています。
学生たちは強制送還のために集められており
、
中国出身の大学院生や研究者はFBIの
継続的な捜査に直面する可能性に直面している
。
中国は、最も優秀で才能豊かな人材を母国に迎えるために、寛大なインセンティブを設けてきた
。 ヨーロッパ、カナダ、オーストラリアなど、他の
場所へ行くことを選択する人もたくさんいます
。
先月、
ネイチャー誌は
米国の研究者の読者に対し、この国を離れることを
考えているかどうかを尋ねたところ、
1600人以上が回答した。
驚くべきことに、75% の人がそう答えました。
これらは
過去 100 年間に築き上げられたアメリカの並外れた強さの基盤であり、
今や
100 日間で解体されつつあります。
今週のワシントンポストのコラムへのリンクは cnn.com/fareed をご覧ください。
これを校正
トランプ政権が次から次へと急進的な政策転換をこの地域に押し寄せる中、関税引き上げが最も注目を集めている。しかし、長期的には米国にさらなる負担をもたらす可能性のある政策は、トランプ政権による大学、そしてより広い意味での研究への攻撃である。
アメリカは長年にわたり科学の分野で世界をリードしてきたため、これが常にこの国の自然な強みのひとつであったと信じるのは簡単です。実際、19世紀から20世紀初頭にかけて、アメリカはリーダーというよりは追随者でした。英国の実業家たちは、アメリカの企業が彼らの技術を盗み、その特許を侵害していることにしばしば不満を抱いていた。20 世紀初頭、科学分野で最も多くのノーベル賞を獲得した国はドイツで、全賞の 3 分の 1 を占めました。次いでイギリスが約20%でした。米国は科学分野のノーベル賞受賞者のわずか6%を占めた。
20 世紀半ば、3 つの強力な力が科学界を一変させました。
最初の人物はヒトラーであり、彼はヨーロッパの最も優れた科学的な頭脳の世代を牽引した人物である。彼らの多くは
アメリカに避難を求めて来たユダヤ人です。ドイツのノーベル科学賞受賞者の1人。1932年までに、ドイツの人口の1%未満を占めるユダヤ人が約4分の1を獲得しました。これらの科学者の多くはアメリカに渡り、その科学界の基盤を形成しました。1965年の移民改革後も、米国は世界最高の人材を惹きつけ続け、その多くは中国やインドからであり、彼らは勉強するために米国にやって来て、その後米国に留まり、研究所やテクノロジー企業を設立した。
2番目の力は2つの世界大戦でした。1945年までに、英国、フランス、そして特にドイツは完全に破壊され、何百万人もの国民が死亡し、都市は瓦礫と化し、政府は山のような負債に悩まされていました。ソ連は第二次世界大戦で勝利を収めましたが、戦争で約2,400万人の命を失いました。対照的に、米国は1945年に経済的、技術的、軍事的に完全に優位に立った。
米国を前進させた3つ目の原動力は、基礎科学への大規模な資金提供者となるという米国政府の先見の明のある決断だった。1950 年代、米国の研究開発費総額はGDP の約 2.5% に達しました。 地球上でのこうした支出の大部分は、革新的なモデルを作成することによって実現しました。全国の公立、私立の大学が政府の研究資金を求めて競争した。連邦政府は小切手を切ったが、自らプログラムを実行しようとはしなかった。その競争と自由が、人類史上最も成功した現代アメリカの科学界を創り出したのです。
これら 3 つの力はすべて現在逆転しつつあります。トランプ政権は、敵対的買収で大学を脅迫し、数十億ドルの研究資金を差し控えるなど、国内の主要大学と戦争状態にある。アメリカの科学の至宝である国立衛生研究所と国立科学財団が骨抜きにされつつある。アメリカの、世界の他の国々を大きく引き離す第二の優位性は、1945年以降明らかに衰えている。しかし、過去10年間で中国が科学の多くの主要な尺度で世界をリードするようになったことは指摘する価値がある。中国のシェアはアメリカより大きい。Nature Index がエンジニアリングとテクノロジーに関する記事を追跡している主要 82 の科学雑誌に掲載された記事のうち。中国は現在、特許出願においても米国を大きくリードしている。 もう競争はありません。中国は、世界中の、さらには一流大学への出願のほぼ半数を受け取っています。 ある指標によれば、中国は2010年にはトップ500のうち27しかなかったが、2020年には76に増加した。米国は逆に154から133へと上昇した。米国が持つ最後の利点は、中国が太刀打ちできない点だが、それは世界で最も優秀で聡明な人材を惹きつけていることだ。2000年から2014年の間に、科学分野でノーベル賞を受賞したアメリカ人の3分の1以上が移民だった。2019年には、全ソフトウェア開発者のほぼ40%が移民であり、2015年の主要ながんセンターでは、移民の割合は約30%のフレッド・ハッチンソンから62%のMDアンダーソンまでの範囲でした。しかし、これは急速に変化しています。学生たちは強制送還のために集められており、中国出身の大学院生や研究者はFBIの継続的な捜査に直面する可能性に直面している。中国は、最も優秀で才能豊かな人材を母国に迎えるために、寛大なインセンティブを設けてきた。 ヨーロッパ、カナダ、オーストラリアなど、他の場所へ行くことを選択する人もたくさんいます。先月、ネイチャー誌は米国の研究者の読者に対し、この国を離れることを
考えているかどうかを尋ねたところ、1600人以上が回答した。驚くべきことに、75% の人がそう答えました。これらは過去 100 年間に築き上げられたアメリカの並外れた強さの基盤であり、今や100 日間で解体されつつあります。