急激に負荷が加わったとき筋はどのような反応を示すかという実習項目で、負荷の加わった瞬間がわからないと困るので加速度センサーを使って負荷の加わった瞬間を検知しようということにした。ここまでは前回のお話である。
加速度センサーとその回路は非常に簡単だが、こいつを8セットも作るのはしんどい。
被験者には腕を直角に曲げ、バケツを支持する。このバケツに2kgの重り(実際はダンベル)を被験者に知られないよう/合図をあたえて 落とし筋電図の反応を調べるのだ。
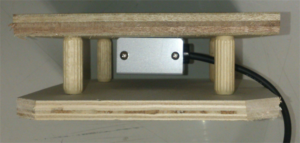
8班で実習は行われるからバケツ8ヶ内に加速度センサーを設置するわけだ。2kgのダンベルが落ちてくるので、それなりにしっかりしている必要がある。センサーその物はアルミケースに納め、このアルミケースを板に固定した。この板に4本の柱をつけ、もう1枚の板をとりつける。

こんな感じだ。上の板にダンベルが落ちることになる。こうしないとダンベルの重さでアルミのケースは歪んじゃうからな。下の板の必要性は、4本の柱だけでもいいのだが、細い柱だとバケツの底が凹んじゃうからだ。この下の板とバケツの底の間に発砲スチロールをはさんで、バケツの底が痛まないようにするわけだ。
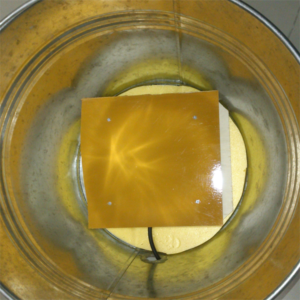
こいつを、発砲スチロール(黄色)を底に敷いたバケツ内に置く。

さらにスポンジを上にかぶせる。

できあがり、というわけだ。手抜きだな。もっと美しくするほうがいいのはわかっている。雑な作りの機器は学生は乱暴に取り扱う。綺麗にできあがっていると、丁寧に扱ってくれる。しかし、百均ショップのバケツなんで、どうやってもあまり綺麗にならない(と言い訳をするのだ)。
バケツにケーブルを通す穴を開ける必要がある。バケツのような薄っぺらな鉄の板に直径25 mm の穴を開けるのは案外難しい。曲面になっているのでなおさらだ。切断面が鋭利になるのでケーブルがこすれてもかまわないようにカバーをつけなければならない。
底に敷く発泡スチロールを丸く切断しないといけない。
センサーを取り付ける板を切断加工する必要がある。柱を付けて、もう1枚の板にねじ止めする必要がある。
上に置くスポンジを加工する。これは面倒なので丸くせず四角いままにしちゃった。
8セットも作成するのがしんどい。どれも簡単なことなんだけどね。
スポンジがあるので衝撃が和らぎ、加速度の大きさが減少するが、ないとバケツや板にダンベルがぶつかって大きな音がするので、この音を小さくする効果のほうが重要だ。

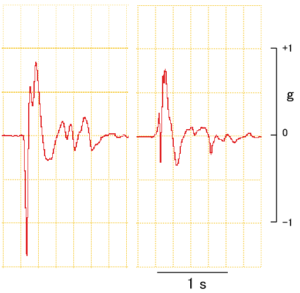
測定結果だ。上向きの加速度が上に振れるようにした。センサーの感度を206 mV/g に落とした。オフセットがあるので、高感度モードだと測定範囲が小さいからだ。センサーの出力をPowerLabのマイナス入力に接続したら、オフセットが -1.32 V ある。センサーの向きによる。センサーへの供給電圧が3V位だからこんなもんだろ。図の左は被験者にバケツを持ってもらって、合図なしにいきなりダンベルを落とした場合、右が1−2−3の合図で落とした場合だ。急激な下向きの振れがダンベルが落ちた瞬間だ。合図があると上向きの加速度が先行する。つまり被験者は予期して、ダンベルが落ちる前にバケツを持ち上げたのだ。
この先行するバケツを持ち上げることに対応する筋電図がうまく記録されるだろうか?
日別アーカイブ: 2013年8月7日
Illustrator でsine波を描く方法

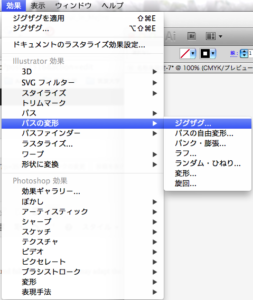
ジグザグウインドウのオプション;

大きさ:サイン波のpeak-to peak(振幅の2倍)を設定する
折り返し:周期の数だが、1で1周期、2で1と1/4周期、3で2周期、…. プレビューにチェックをいれて確認する
ポイント:滑らかに でサイン波、直線的に で三角波になる
以下は折り返し3にした例である。このままだとオブジェクトは要素に分割されていないので;
3)メニューバーの オブジェクト から アピアランスの分割 を選ぶ。

こうすると幾つかの要素の集合としてのオブジェクトになるので加工しやすくなる。
![]() しかし、このままだとアンカーポイントがピーク/ボトムにしかないので加工しにくい。そこで;
しかし、このままだとアンカーポイントがピーク/ボトムにしかないので加工しにくい。そこで;
4)メニューバーの オブジェクトから パス アンカーポイントの追加 を選ぶ。
![]()
これで、角度でいうと0度、180度の部分にアンカーポイントが加わる。
5)あとは、ハサミツールで切断したり、大きさを変えたり自由に変形する。
また別の方法だが、うまくファイルを開いてくれないかもね。
ぴょぴょぴょ? – Linuxとかプログラミングの覚え書き から丸ごとコピー
N=100;
SCALE=50;
PI=3.14159265;
for (t=0;t<N;t++) {
line = activeDocument.pathItems.add();
y0 = Math.sin(t/N*2*PI)*SCALE;
y1 = Math.sin((t+1)/N*2*PI)*SCALE;
line.setEntirePath([[t,y0],[t+1,y1]]);
line.filled = false;
line.stroked = true;
line.selected = true;
}
をテキストファイルとして保存し、拡張子を.js にしておく。つまりsin.jsですな。
イラストレータを立ち上げ、新規ファイルを作成し
ファイル → スクリプト → その他のスクリプト で作成したsin.jsを選ぶと、左上にサイン波が出てくる。1周期分だ。

こんな感じですな。
理由がわからないが、作成したファイルを別フォルダにいれたりすると読み込まれない。6、7行目のsin をcos に置き換えるとcosine波が描けるはずなのにsin波になっちゃう。どうやらillustrator のほうで一度読み込んだファイルが消去されていないのか…まだわからない。
Illistrator を再起動しただけではだめだった。Mac を再起動したら問題はなくなった。
このスクリプトは100本の直線を、始点と終点のX、Yを指定してつくるものだからバラバラにできる。100ヶのオブジェクトの集合だからグループ化しないと悲惨な目に遭う。
このファイルをどこに置いたらいいんだろ?わからないから~/users/Application Support/Adbe/Adobe Illustrator/にフォルダを作って置いた。また忘れちゃうんだろうな。バージョンを上げるとなくなっちゃったり…..
Mac ユーザの Library を可視化する方法
各ユーザのLibraryフォルダは隠してあるんだよね。これを表示・非表示するためのメモ。
ターミナルを起動して
$ chflags nohidden ~/Library/
元に戻すには
$ chflags hidden ~/Library
すぐ忘れちゃうんだよね。