一昨日、去るところに行ったのです。そこは、客の財布を緩めようと、がんがんと暖房していました。そこで3時間ばかり過ごさないといけなかったのですが、後半、なにやら変な感覚がしてきました。そうです、微熱があるようです。ま、たいしたことないから、と帰宅して酒飲んで寝て翌朝起きたら、もうだめ。38.3度。風邪だ。発熱と気管支炎と関節痛と頭がくらくら。消化管のほうには影響がないようだ。
で、昨日の日曜日は朝から、ずっとベッド。
今朝、様子をみたがだめ。1)K先生にオリエンテーションよろしくね と連絡したら、むこうも体調がわるい。どっちがやるか...K先生がやることに。終わったらすぐ帰宅するそうな、2)ミーティング中止の連絡、3)ケアコロキウムの代打をPCME室に依頼。どうもT先生がピンチヒッターになったようだ、4)人体機能学実習に出られない旨の連絡。TAのだれがどこを担当するかの打ち合わせのメールが飛びかっている。 というわけで、急遽休むと、一杯仕事していることが明らかになりますな。Vの誤解が解けたかな。いつも、遊んでばかりと非難するからな。
それにしても、関係者の皆様、ご迷惑をかけました。すんまそん。
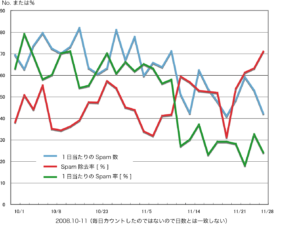
Spam が減ってきた?
近頃の若い者は
近頃の若い者は というだけの資格があると思いここに、本日の出来事を公開する。
電極作成室の床に水が流れていた。発見者は大学院1年生KIである。彼にとって本日は、彼のボスと直属の小ボスが米国の学会に出張で、取り残されてサルを使った実験ができない週間に突入したのだ。そこで夏休み前からの課題を果たすべく、X棟から医学にやってきて、電極作成室で、課題を実行しようとしたのだ。電気回路を作ろうと思ったのだが、管理者にいわれて、機器のパネルの加工を始めることにした。メータ、スイッチ、コネクタ等の孔をパネルに開ける工作だ。すでに穴の配置図は管理者が作成してある。
電極作成室とは、文字通り、生理学実験で使うための電極を作成する機器があり、そのほかピペットの洗浄機や製氷機もおいてある。ドラフトも完備しているので、有毒ガスがでる実験操作もここでやる。
状況:床が水浸しだ。しかしなんの行動もとらない。作りかけの電気回路の基板を持ってさらに作成を続けようとしている。
しばらくして管理者が部屋に入ってきた。KIが管理者にクレームをつける「なんか床が濡れているんですけど」
管理者「なんだ、もらしたのか、ばっちいな。本人が不細工だからといって ばっちいことしていい という理由はないぞ」
KI「ちがいますよ。最初からですよ」
実験室の床が水浸しというのは、非常にヤバい状況である。オーバーフローした水は当然重力にしたがって、下の階に流れる。建築業者は床や天井を厳密に水平に作っていないので、流れ出した水は階下へ、まっすぐ下ではなく、とんでもない所へ広がっていく。下で大事な機器があって水浸しになったら弁償ものだ。そんな金はない。あわてて、オーバーフローの原因を探った。
ピペット洗浄機に水が流れている。これはやばい。しばしばこのタイプの洗浄機はオーバーフローを引き起こす。シンクに流れ出すようになっているが、シンクの排水孔はよくなんかで塞がれている。特にこの部屋のシンクにはいろんなものが何故かおいてあって危険だ。しかし、シンクがオーバーフローしたのではなかった。念のためこの洗浄機への供給は止めた。
水は製氷機からでている。製氷機の氷は解けたとき配水管を通って、床に開口している別の排水官へ流れ出ることになっている。床の配水管は開口しているだけでここに製氷機の配水管が水を捨てているのだ。製氷機の配水管から流れる水が見える。流れているが、その量がすくなく、製氷機の下部の解けた水をプールする受け皿からオーバーフローしているのだ。製氷機の配水管が詰まったのだ。
原因を確認したあと、取りあえず、プールされた水を捨て、床にこぼれた水をふきとらねばならない。管理者がモップやスポンジ、ぞうきんを持ってきて床に溜まった水を吸収して捨て始めた。製氷機の氷も取りあえず捨てて、これ以上水がでないようにしなければいけないが、まずは床の水を取り除かないと下の階に流れちゃったらたいへんなことになる。
この間、KIは何をしていたと思う?
管理者が作成したパネルの孔の位置を原寸大で記した紙と、床がぬれているのに,無視して、前と後ろのパネルをケースからとりだしている。ドライバが必要だとかいいつつ、うろうろ。
管理者が床から水を取り除く作業をしている間も、パネルの工作のための作業を続行している。ドリルで孔あけができるように準備できたら、1Fの工作室へいっちゃった。この間、水を取り除く作業を手伝いましょうか?など言わない。ひたすら自分のパネルの加工だけしか頭にない。いやそれとも部屋が水浸しなのは管理者の責任で当人は全く関係ないと思っているのかしらん?人が困って大変だとあたふたと水の除去作業をやっているのに!!
このあとY先生がきて、手伝いはじめたけど、腰がもたないといって王さんを呼びにいってくれて、Oさんと一緒に対処した。製氷機の氷はすべて廃棄。
で管理者は、これ以上水が床にこぼれないのを確認して予定の会議へ。1時間半の会議のあと、掃除のおばちゃんのたまり場に行って、掃除のおばちゃんなら必ず持っている筈という道具、Plunger(またの名前をラバーカップ、通水カップ、ボンテン、ガッポン、スッポン、ズッコン、パッコン、バッコンだそうで、あんたはなんと呼んでいる?)を借りて、ポッコン、ペッコンとやってみましたよ。
配管から、水垢とゴミがでてききて、水を流したらよく流れるようになりました。
KIのような子供を育てた親の顔がみたい。親がきてもらってもこまるけど、果たして親のせいか?なんというやつだ。自己中、個人主義なんとでも言えるが、あまりにもひどいんじゃないの?最近、車のひき逃げが沢山あるけど、KIだったら目の前でひき逃げ事件が起きても、その先のコンビニで買うジュースの方が重要なんで、ひき逃げの目撃者なんてならないんだろうな。自分の使っているサルはジュースを報酬として訓練しているから、実験者の方もサルと同じレベルになっちゃったんだろうな。
KIの悪い口癖は「めんどうだ」である。「こうしたらいい」という助言 あるいは、「こうしろ」という命令に対して、必ず、「そうしなければいけなのですか?めんどうだな」と返ってくる。こういう返事が返ってくると、言った方は「じゃやめろ、KIには仕事を与えない」ということになる。「めんどい」といいつつ、結局はやるのだから、よけいなことは言わないほうがいい。もっとも、大ボスや小ボスに対しては言わないのかな?管理者にだけなのだろうか。
今後、管理者および管理者に属するグループ構成員に、KIが「めんどうだ、云々」と返事をした場合、1回につき100円を罰金とし、宴会の費用に充てることにした。本人が納得しているし、今回の事件があったからだ。教育的配慮というのだ。
しかし、同じような教育的配慮を昔、THに対しても実施し、3万円くらいの罰金を取ったことがあるけど、効果は全くなかった。このような教育的配慮はどの学生に対しても有効ではないのだろうか?有効/無効の検証することにする。
教えてちょうだい掲示板にカウンターを設置したので、KIが「面倒だ」とか言ったら、カウントしてください。
ねんきん特別便その2
資格取得日がx月0日になっている件
ふむ、どうも共済組合では資格取得年月日は、月の途中での採用/退職・解雇でない場合、月初め、月末とかいうことになっていてこのような場合は日の部分が、空白もしくは0日になっちゃうらしい。郵政省共済組合のページからの推定だ。これが何時から正しい1日とか31日/30日/28日と入力されるようになったかは不明。昭和60年代に入ってからのようだ。昭和60年は0日、昭和62年は1日となっていると情報があった。
「社会保険庁のデータ管理上」だって。そんなデータベース作るな。データベースのフィールドに入るべき値は、文字列とか半角数字とかその桁数、あるいは数値の大小を判定し、誤りのときはrejectする位が当然だ。最初の設計でこういうのは決まるのだ。何億円もつかったんだろうが。大体、入力するフィールドなんてちょっぴりだろうが。氏名(旧姓、姓その3、...(20ヶもあればいいだろ))よみ(20ヶ)、生年月日(これは1ヶだろうな)、住所(100ヶもあればいだろ)、資格の名称(200ヶもあればいいだろ国民年金、公務員共済、厚生年金(会社その1、会社その2、...)、それぞれの資格取得日、資格喪失日、それぞれの給与あるいは支払額、あとなんだろ。単純なデータベースだろうが。
共済組合からのデータの移行の場合、「月初め」だったら「1日」とかに変換するだけじゃん。データベースのほうでは、適合するデータでないから 0 とか ブランク になっちゃったんだろうな。
最近よく来る迷惑メール
Click Here!
About this mailing:
You are receiving this e-mail because you subscribed to MSN Featured Offers. Microsoft respects your privacy. If you do not wish to receive this MSN Featured Offers e-mail, please click the “Unsubscribe” link below. This will not unsubscribe you from e-mail communications from third-party advertisers that may appear in MSN Feature Offers. This shall not constitute an offer by MSN. MSN shall not be responsible or liable for the advertisers’ content nor any of the goods or service advertised. Prices and item availability subject to change without notice.
(あなたは、MSN Featured Offersに加入したので、このメールを受け取っています。 マイクロソフトはあなたのプライバシーを尊敬します。 このMSN Featured Offersメールを受け取りたくないなら、以下の「登録削除」というリンクをクリックしてください。 これはMSN Feature Offersに現れるかもしれない第三者広告主からのメールを除外するものではありません。 これはMSNが制定したものではありません。 MSNは広告主の記載内容や商品やサービスのいずれも法的にも道義的にも責任はありません。 価格と商品の性能は予告なしで変更される可能性があります。)
?2008 Microsoft | Unsubscribe | More Newsletters | Privacy
Microsoft Corporation, One Microsoft Way, Redmond, WA 98052
でClike Here は wsoufk.rhcajqt.cn、Unsubscribeはwww.rhcajqt.cn、More Newslettersはrbkgx.rhcajqt.cn、Privacyはxaocx.rhcajqt.cn にリンクしてあって、このリンク先はすべてmightof.comにリダイレクトされている。Viagraと Cialis のページだ。
なんでもいい、ともかくこのページにきてくれたらいい、というやつだ。
ねんきん特別便
ねんきん特別便 が事務から配信されてきた、誤りがあるか?というやつだ。
小生は単純だから、学生時代の国民年金の加入も強制ではなかったし...
誤りがある訳がないと思いきや、採用年月日が昭和xx年yy月0日だって。
あり得ないミスだ。こういうデータベースを作成するときは、月には 1〜12、日には 1〜31の数字以外があったらエラーとすべきだし、2月は日が28あるいは閏年かどうかを判断して29までとかにするのが常識だ。何億という高い金はらって作成したデータベースなのに。
で、周りでも聞いたら、共済加入がyy月0日からとなっているのが多数いるようだ。昭和だと0日で平成になって採用だと1日からとなっているという噂だ。
社保庁もどうしようもないな。
kが落ちた
11月1日(土)から3日間の連休の最後の3日にkがこけていたようだ。というのも3日にはアクセスしなかったからきがつかなかった。だれも自宅にクレームの電話をよこさなかった。4日の朝、大学にきて気がついて再起動。
4日夜、またkのメールが使えないというクレーム。こんどは自宅にきた。再起動してもすぐだめになる。原因はメーリングリストのアーカイブ保存パーティションが満タンになっちゃったからで、メール機能だけが使えないことになったのだ。
一時的に余裕のあるパーティションに移動して、HDを倍増することにした。100万円。
サーバを一新して3年。結局なんだかんだといって、増設したり、別途サーバを購入したりで毎年200万円位はかかる。
大昔、インターネットは「ただ」だ ということになっていた。要するに電話やTVとの比較で、通信料が無料が特徴だったが、今では誰もそんなことは信じていない。「ただ」の線に乗るまで経費がかかるのだ。昔は一部の人間が予算をどっかから持ってきてユーザに負担させないで通信させていたから、「ただ」ということになっただけで、みんなが使うようになったら、お金をとらないとやっていけない。
医学も最初、加入者が少なく、合計の経費を人数分でわったら一人2万円となった、そのまま続けていたら、加入者がどんどん増え、予算が1千万円を超えるまでになってしまった。全員が加入しているので、ようやく来年度から中央の経費からまとめて維持費を出してもらうことになる。こうなるまで10年かかった。最初、基盤室は少ない予算で喘いでいたので、なんとか共通経費からとお願いしていたのだけど、あくまでも受益者負担でやれとのことで拒否されたのだ。そのうち加入者が増え、基盤室は余裕ができて、こういうお願いをしないでもなんとかなってきたのだが、今度は事務手続きが面倒になってきた。人数が多いからだ。結局、全員がネットワークを使うということで、共通経費から支出することとなり、受益者負担はなくなった。どっちにしろ、同じ予算からでてくるのだから変わりはないのだけどね。
学長候補
10月31日の学長専攻会議でY病院長が選出された。教職員の意向調査の得票数は圧勝だった。Webページを作成したかいがあったもんだ。Webページのカウント目標1000だったけど、850余でとどかなかった。
ま、だれもページの存在に気が付かないから、関係者しかみてないだろうけどさ。
全学停電ー余波
全学停電のとき、学類学生がつかう分散サテライトも当然シャットダウン。サテライトの端末を使うセミナー室もロックしたら、学生から教務へクレームが一杯。パソコンはつかわないが、部屋を使うとのことだ。
昨年は、そんなことがなかった。学生がそんなに勉強するようになったのだろうか?
教務からしかられちゃったよ。ちゃんとアレンジしてくれって。
請負業者の倒産
G棟の第1期工事が現在進行中だが、これを請け負っていた業者が倒産した。先週金曜日の情報だ。つい前日に第2期工事の打ち合わせをしていたところだが、第2期工事どころではなくなっちゃった可能性がある。第2期工事は補正予算が通ったので予定通り進むと思われるが、肝心の第1期工事がひょっとして半年遅れるのではないか、との施設部と副学長の説明だ。大変だ。1学期に第1期と第2期の工事がかさなっちゃって...てなことにはならないだろうな。
再度、入札からやり直しらしい。実際に工事をやっているのは潰れた業者の下請けだろうけど、下請けは、経営規模が小さいので入札資格がない。下請けに、入札業者から幾らで請け負ったのかを聞いて、その金額で下請けにそのままやらせれば、予算が浮く。まだ請負業者に支払っていないはず。工事の遅延もない。そうはいかないんだろうな。
(追記)25%すでにしはらっていて、工事の進捗状況は10%だそうな。
あらたに請け負った業者を説得して、いままでの下請けを使えというのかな。下請けもつぶれちゃったりして。あーどうなるんだろ。