記事全体をパスワードで保護するという機能はWordPress にそもそも備わっているが、記事の中の特定部分を、パスワードで保護するという機能はない。このようなことを可能にするプラグインがPasssterである。
英語の説明しかなく、日本語訳はなんと有料なんだそうな。
英語での説明はここにある。
翻訳が有料なので、英語の説明をここで翻訳するのは著作権に引っかかる可能性がある。オリジナルの著者の了解のもとに翻訳しているかもしれないからである。
そこで、ここでは、翻訳ではなく使い方の基本部分のみ説明する。ほかの詳細は上記の英語での説明をみてちょうだい。
保護する部分をショートコード
[content_protector password="{string}" identifier="{string}" cookie_expires="{string|int}"]
と
[/content_protector]
で括ることで可能になる。ユーザから見るとパスワードを入力する欄があって、そこに正しく入力されれば保護された部分が表示される。
☆ 1つの記事に複数の保護領域を、それぞれ異なったパスワードで保護できる。
☆ クッキーの有効時間を設定することにより、一度解除できたらそのユーザのみにパスワードを必要としない時期を設定できる
使い方
普通のプラグインのインストール同様にインストールする(プラグイン → 新規追加 → Passsterを検索 インストール)。
記事の編集画面で ビジュアル を選択すると

Content Orotector Shortcode という鍵のアイコンがでるからこれをクリックして設定画面を出す。

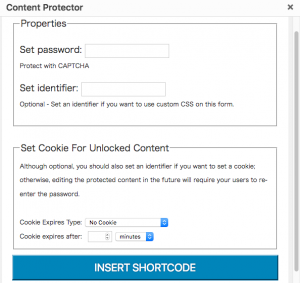
Password: パスワードは大文字または小文字アルファベットと 0 〜 9 の数字と . (ピリオド) と / (スラッシュ)で構成する。
Identifire:識別コードは保護する部分を説明するような文字列とか日付等の数字
Cookie Expire Type: パスワードを入力した後、再度このページを閲覧にきたとき、再度パスワードの入力を必要としないようにする時間を設定するクッキーのタイプで
そんな設定はしない
ブラウザを終了させるまで
x 分後
のどれかを選択する。
Cookie expire after :は再度パスワードの入力を必要としないクッキーの有効時間で、何分後、何時間後… を設定する。
設定したら INSERT SHORTCODE ボタンをクリックすると

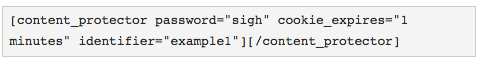
というコードが本文に挿入される。この;
 と
と
![]()
の間に保護すべき文字列、図を挿入する。
identifier=”{string}” の{string} は識別子で。その保護領域の説明する文字列がいいだろう。ここではexample1 としたが、保護される内容を示すユニークな文字列がいい。オプションだが、 identifier=”{string}” がないとトラブルになるから必要なくても書いておく。
以下は例です。下図のようなコードと文章で、パスワードは sigh です。クッキー有効期間は1分にしてあります。

[content_protector password=”sigh” cookie_expires=”1 minutes” identifier=”example1″]
ここは保護された文章です。パスワードを入力したら見えるようになったでしょうか?このページを出て、1分後に再度このページを開いたとき、パスワードを再度要求されるでしょうか?
[/content_protector]
あとは設定の Content Protector からボタンの色等変えてみてちょうだい。
次の2番目の保護領域のサンプルです。上の1番目が解除されてないと、存在すら見えない。見えたらこっちにもパスワードにsigh と入力してください。
[content_protector password=”sigh” cookie_expires=”1 minutes” identifier=”example2″]
これは2つ目の保護領域にある文字列です。
[/content_protector]
保護する部分が複数あるとき、1番目が解除されないと2番目がそもそも見えない。見えないから、それぞれ独立して保護ができそうにない。どこを設定したらいいんだろ。バグらしい。